WordPressの管理者名 adminのままですか?
皆様こんにちは!
今日はWordpressを運用なすっている方へ、ちょっとしたセキュリティ対策をご紹介します。
その1 admin という管理者を作らない
というお話を1つ。
秘密は多いほうがいい
一般的に、
パスワードが盗まれなければ安全です
と考えがちですよね。
パスワードがバレなければ、不正ログインされないですものね。
あたり前な話です。
さて、ここで1つ。
記事を書くためには、管理画面へログインしますよね。
その時、2つの情報を入れるはずです。
ログインID と パスワード
この2つの情報のうち、
- IDは誰でも知っていて、パスワードは誰もしらない
- IDも、パスワードも誰もしらない
という状態があります。
いったいどちらが安全だと思いますか?
方や1つはバレています。後者は2つとも秘密になっています。
どちらが安全かと言われれば、それは後者ですよね。
IDもある種秘密な情報
ログインIDも、秘密な情報にしておけば、不正ログインを行う人は、ログイン時に秘密な情報を2つ入力する必要がありますよね。
でも、IDがadminと分かっていると、秘密な情報は1つしか入れなくていいわけです。
大きな違いですね。
なぜ「admin」という名はいけないの?
その昔、Wordpressをインストールすると、標準で「admin」という管理者IDが作られました。
その習慣もあってか、Wordpressをインストールする際、「admin」という名前で管理者を作る習慣が多く残ってます。
これは、運用上、管理しやすいのですが、このわかり安さが副作用に転じます。
悪意をもった人にとっては、格好な餌食をみつけた状態です。
ログインID と パスワード
この1つが分かったということですからね。
後は、パスワードを「手持ちの辞書」や「予測」「勘」などで総当たりすれば不正ログインできてしまいます。
adminがある方は対策しましょう
今からでも遅くないですので、adminというIDで運用をなさっている方は、対策を施しましょう。
早々に行うことは2つです。
- 新規に管理者IDを作る
- adminという管理者IDを消す
大きく2つ作業がありますが、余裕があれば「投稿専用のIDを新規につくる」というのも、入れておいた方がいいです。
通常は、管理者IDでログインせず、投稿専用のIDで運用するように心がけたほうがいいです。
操作方法
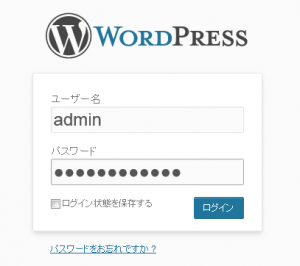
1)adminでログインする
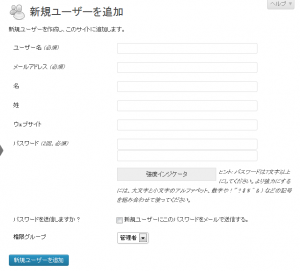
2)ユーザを追加する
ユーザ名に、新しい管理者のIDを英字で入れましょう。内緒のIDです。
メールアドレスも入れてください。但し、adminで登録してあるメールアドレスは使えないです。
別のを用意してください。尚、権限グループは、「管理者」にしてください。
パスワードも新しいほうがいいですからね。
新しい管理者IDでログインする
adminをログオフしてください。そして、先ほど作った管理者IDでログインします。
これ大事ですので、お忘れなく!
adminユーザを削除する
「ユーザ一覧」を表示して、adminユーザを削除してください。
先ほどの「ユーザ新規作成」する際のメニューに「ユーザ一覧」がありますね。
選択後、右側に先ほど作成した管理者IDが追加されています。
その他に、adminという管理者IDがありますか?
adminと書いてある場所にマウスを持って行くと、「削除」というリンクが出てきます。
削除してしまいましょう。
削除ボタンを押すと、今までadmin名義で投稿してきた記事の所有者をどうするか聞いてきます。
新しいIDを選択してあげて、OKしてあげてください。
そうすれば、今までの記事が、新しい管理者名義の記事として登録し直されます。
余裕があれば違うIDを
余裕があれば、編集者権限か投稿者権限で違うIDを1つつくっておいてください。
一人で運用するのに、2つもID必要ないなーと思う方も、セキュリティ強化のためだと思って追加した方が良いです。
IDとパスワードは、使っていれば使っているほど、「漏洩する危険」が増えていきます。
ですので、普段使うIDは別にもっておき、管理するだけの管理者IDは別にもっておくということをお勧めしています。
いかがでしょうか?
少し面倒でしたか?
面倒でも、少しだけ設定してあるかないかで、雲泥の違いです。
管理者IDがとられてしまうと、じわじわと悪さをし始めます。
一気に改ざんされるならわかり安いですが、ずーっと居座られる場合だってあるわけです。
罠をかけられたり、そこから他の悪さを隠れてし始めたり。
皆様も、お気をつけくださいねん。
今日は、wordpressの管理者名についての記事でした!
でわでわ♪